$ gnpm install command-line-usage
command-line-usage
Upgraders, please check the release notes.
A simple, data-driven module for creating a usage guide.
Synopsis
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header, some content and must be of type content or optionList. This section data is passed to commandLineUsage() which returns a usage guide.
Inline ansi formatting can be used anywhere within section content using chalk template literal syntax.
For example, this script:
import commandLineUsage from 'command-line-usage'
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '{underline file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = commandLineUsage(sections)
console.log(usage)
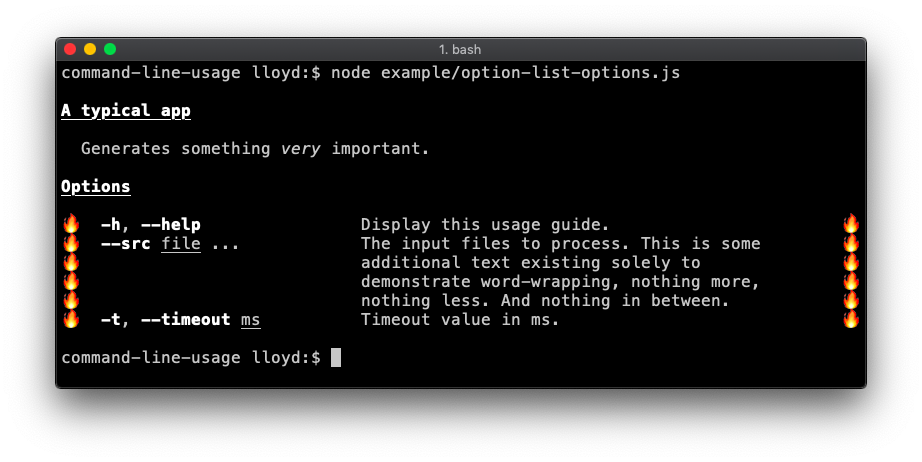
Outputs this guide:

Some examples
Typical
A fairly typical usage guide with three sections - description, option list and footer. Code.

Option List groups
Demonstrates breaking the option list up into groups. Code.

Banners
A banner is created by adding the raw: true property to your content. This flag disables any formatting on the content, displaying it raw as supplied.
Header
Demonstrates a banner at the top. This example also adds a synopsis section. Code.

Footer
Demonstrates a footer banner. Code.

Examples section (table layout)
An examples section is added. To achieve this table layout, supply the content as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. Code.

Advanced optionList layout
The optionList layout is fully configurable by setting the tableOptions property with an options object suitable for passing into table-layout. This example overrides the default column widths and adds flame padding. Code.

Command list
Useful if your app is command-driven, like git or npm. Code.

Description section (table layout)
Demonstrates supplying specific table layout options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed width of 40 and noWrap enabled (as the input is already formatted as desired). Code.

Real-life
The polymer-cli usage guide is a good real-life example.

Documentation
© 2015-23 Lloyd Brookes <75pound@gmail.com>. Documented by jsdoc-to-markdown.
Current Tags
- 7.0.1 ... latest (3 years ago)
49 Versions
- 7.0.1 ... 3 years ago
- 7.0.0 ... 3 years ago
- 7.0.0-beta.0 ... 3 years ago
- 6.1.3 ... 4 years ago
- 6.1.2 ... 4 years ago
- 6.1.1 ... 5 years ago
- 6.1.0 ... 6 years ago
- 6.0.2 ... 7 years ago
- 6.0.1 ... 7 years ago
- 6.0.0 ... 7 years ago
- 6.0.0-2 ... 7 years ago
- 6.0.0-1 ... 7 years ago
- 6.0.0-0 ... 7 years ago
- 5.0.5 ... 8 years ago
- 5.0.4 ... 8 years ago
- 5.0.3 ... 8 years ago
- 5.0.2 ... 8 years ago
- 5.0.1 ... 8 years ago
- 5.0.0 ... 8 years ago
- 4.1.0 ... 8 years ago
- 4.0.2 ... 8 years ago
- 4.1.0-1 ... 8 years ago
- 4.0.1 ... 8 years ago
- 4.1.0-0 ... 9 years ago
- 4.0.0 ... 9 years ago
- 3.0.8 ... 9 years ago
- 3.0.7 ... 9 years ago
- 3.0.6 ... 9 years ago
- 3.0.5 ... 9 years ago
- 3.0.4 ... 9 years ago
- 3.0.3 ... 10 years ago
- 3.0.2 ... 10 years ago
- 3.0.1 ... 10 years ago
- 3.0.0 ... 10 years ago
- 2.0.5 ... 10 years ago
- 2.0.4 ... 10 years ago
- 2.0.3 ... 10 years ago
- 2.0.2 ... 10 years ago
- 2.0.1 ... 10 years ago
- 2.0.0 ... 10 years ago
- 1.2.1 ... 10 years ago
- 1.2.0 ... 10 years ago
- 1.1.2 ... 10 years ago
- 1.1.1 ... 10 years ago
- 1.1.0 ... 10 years ago
- 1.0.0 ... 11 years ago
- 1.0.0-2 ... 11 years ago
- 1.0.0-1 ... 11 years ago
- 1.0.0-0 ... 11 years ago
- array-back ^6.2.2
- chalk-template ^0.4.0
- table-layout ^3.0.0
- typical ^7.1.1
- @rollup/plugin-commonjs ^24.0.1
- @rollup/plugin-node-resolve ^15.0.1
- jsdoc-to-markdown ^8.0.0
- rollup ^3.18.0
- test-runner ^0.10.1

