$ gnpm install docz-plugin-umi-css
docz-plugin-css
Docz plugin to parse css files inside your documents
Examples
Installation
First of all, install plugin:
$ yarn add docz-plugin-css --dev
After that, use the plugin on your doczrc.js:
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'postcss',
cssmodules: true,
loaderOpts: {
/* whatever your preprocessor loader accept */
}
})
]
}
Choosing PostCSS, Sass, Less or Stylus
Do you can choose how preprocessor your bundler will use just by changing the preprocessor property at the plugin definition:
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'sass'
})
]
}
Using CSS Modules
To use css modules, just turn on cssmodules property on your project configuration:
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'sass',
cssmodules: true
})
]
}
After that, to import styles from css modules, just use .module.{preprocessor-ext} on your files
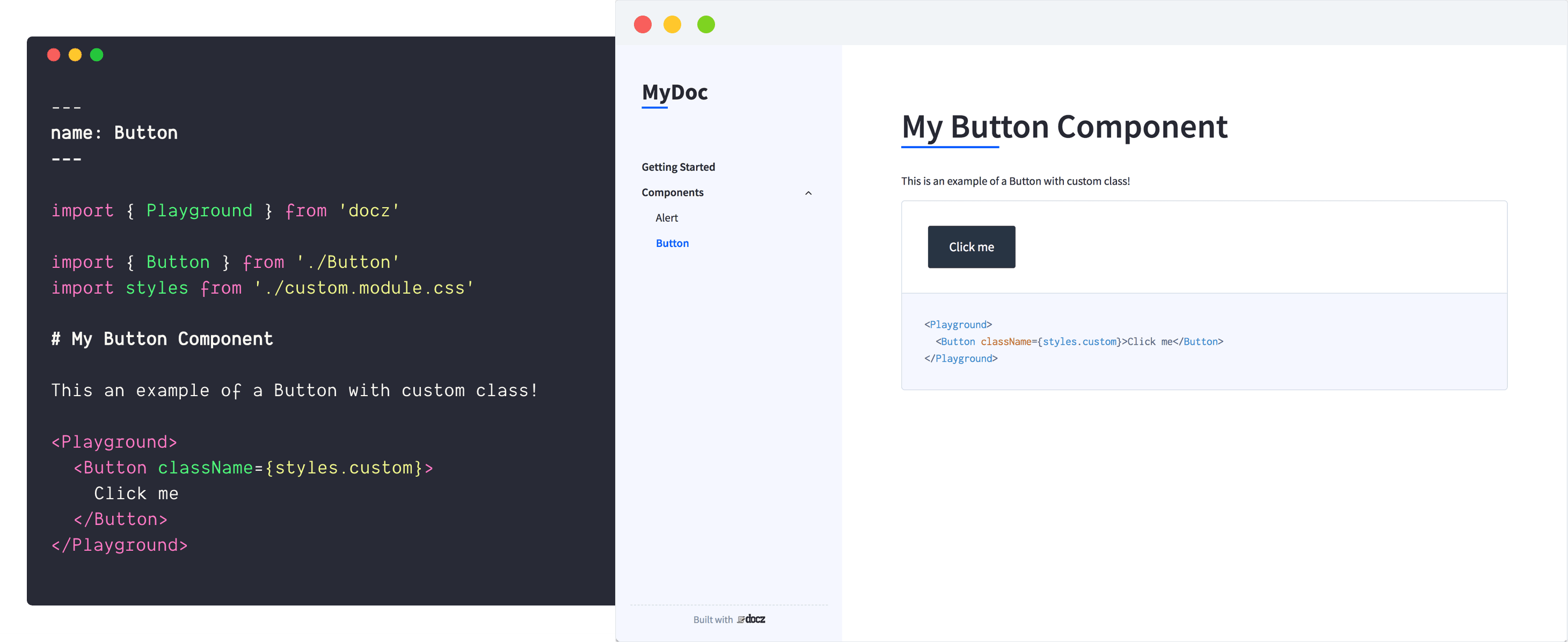
---
name: Button
----
import { Playground } from 'docz'
import { Button } from './Button'
import { styles } from './styles.module.css'
# Button
Example of Button component with custom class!
<Playground>
<Button className={styles.custom}>
Click me
</Button>
</Playground>
If you don't pass .module in front of the preprocessor extension, bundler will don't parse your css as cssmodule!
If in your project some places use both CSS modules and some place doesn't, you can leave out the cssmodules option so that webpack can determined by itself the correct way to load the CSS.
Multiple pre-processor
You can still use multiple pre-processor together in the same configuration:
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({ preprocessor: 'sass' }),
css({ preprocessor: 'stylus' }),
]
}
Api
Params
preprocessor
- Type:
postcss | sass | less | stylus - Default:
postcss
Use to define the preprocessor you want to use
cssmodules
- Type:
Boolean - Default:
false
Use this option if you want to use css modules
loaderOpts
- Type:
{ [key:string]: any } - Default:
{}
Custom options passed on pre-processor loader configuration
cssOpts
- Type:
{ [key:string]: any } - Default:
{}
Custom options passed on css-loader configuration
ruleOpts
- Type:
{ [key:string]: any } - Default:
{}
Custom options passed on webpack rule configuration
Current Tags
- 0.14.1 ... latest (7 years ago)
2 Versions
- autoprefixer ^9.1.5
- css-loader ^1.0.0
- deepmerge ^2.1.1
- docz-core ^0.13.4
- less ^3.8.1
- less-loader ^4.1.0
- loader-utils ^1.1.0
- mini-css-extract-plugin ^0.4.2
- optimize-css-assets-webpack-plugin ^5.0.1
- postcss ^7.0.2
- postcss-flexbugs-fixes ^4.1.0
- postcss-loader ^3.0.0
- style-loader ^0.23.0
- stylus ^0.54.5
- stylus-loader ^3.0.2
- webpack ^4.17.2
- webpack-chain ^4.10.0
- libundler ^1.7.1
- lint-staged ^7.2.2
- npm-run-all ^4.1.3
- prettier ^1.14.2
- trash-cli ^1.4.0
- tslint ^5.11.0
- tslint-config-prettier ^1.15.0
- typescript ^2.9.2