$ gnpm install typescript-plugin-css-modules
typescript-plugin-css-modules
A TypeScript language service plugin for CSS Modules.

Table of contents
About this plugin
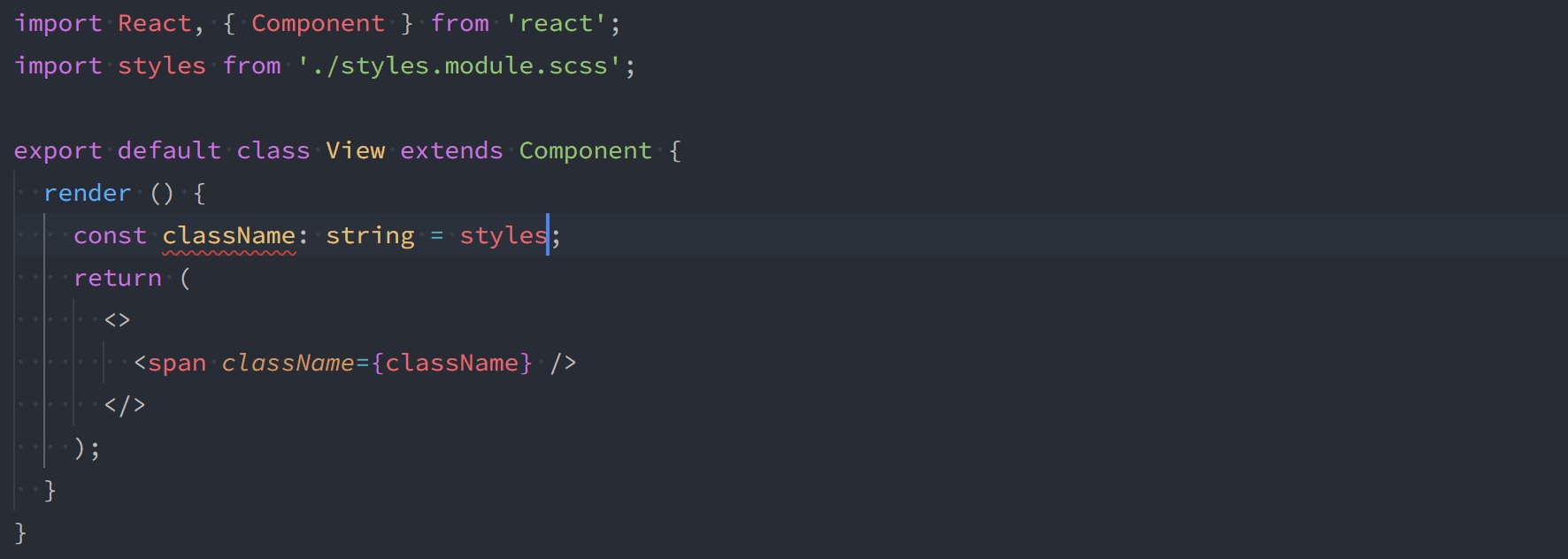
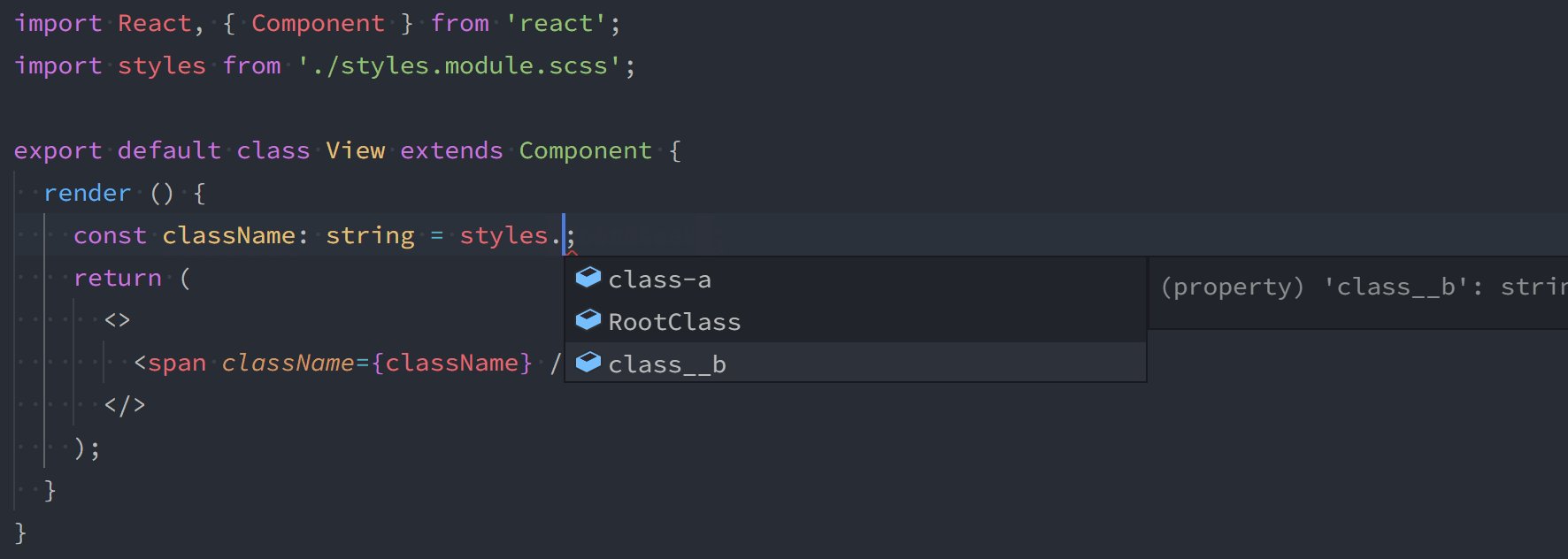
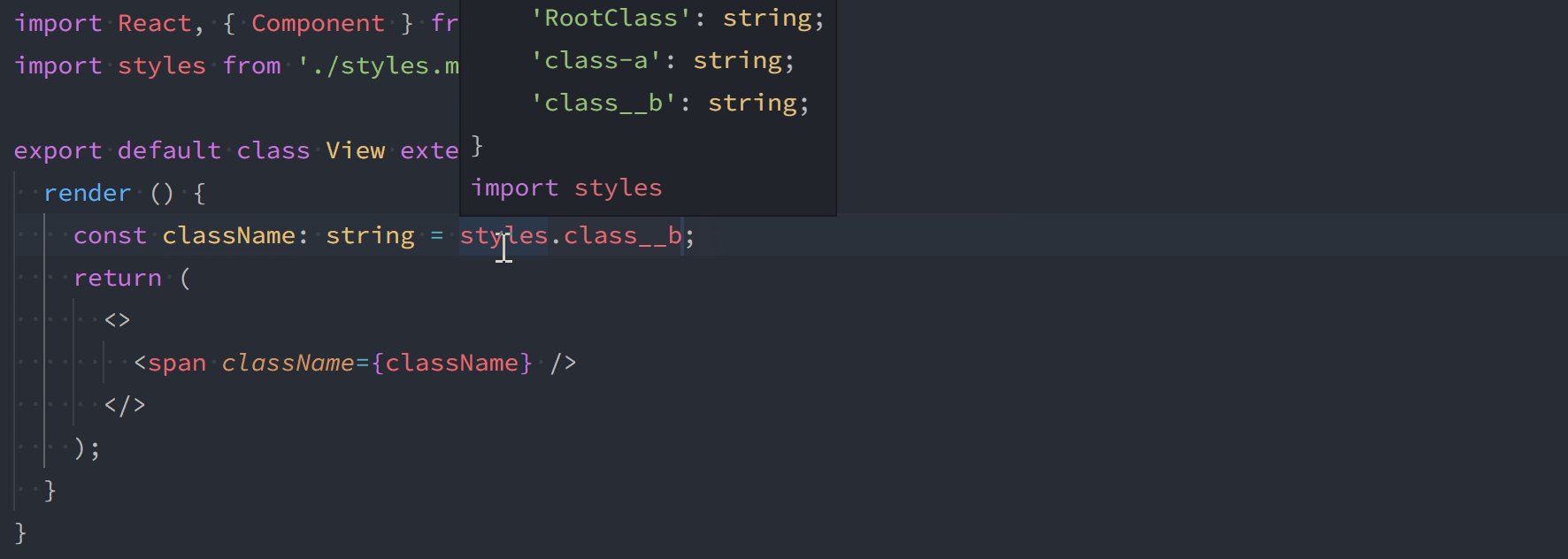
This plugin provides type information to IDEs and any other tools that work with TypeScript language service plugins.
At this time, TypeScript does not support plugins during compilation. This means that this plugin cannot:
- provide errors during compilation, or
- add CSS module support to your project.
For more information, and/or to add support for this feature, see: https://github.com/microsoft/TypeScript/issues/16607.
If you need a different solution, these projects might help:
- For Jest support, see https://www.npmjs.com/package/jest-css-modules-transform (one of a few options).
- For Webpack configuration, see https://webpack.js.org/loaders/css-loader/#pure-css-css-modules-and-postcss for an example.
Installation
To install with Yarn:
yarn add -D typescript-plugin-css-modules
To install with npm:
npm install -D typescript-plugin-css-modules
Once installed, add this plugin to your tsconfig.json:
{
"compilerOptions": {
"plugins": [{ "name": "typescript-plugin-css-modules" }]
}
}
If you're using Visual Studio Code, please also follow these instructions.
As Webpack configurations vary, you may need to provide additional options to this plugin to match your project configuration. For Create React App users, this plugin will work without additional configuration.
Importing CSS
A default export is always provided for your CSS module.
import styles from 'my.module.css';
const a = styles.myClass;
const b = styles['my_other-class'];
As of version 1.1.0, you can also use named exports for classes that don't contain hyphens or underscores. You can still access other classes via the default export.
import styles, { myClass } from 'my.module.css';
const a = myClass;
const b = styles['my_other-class'];
Options
Please note that no options are required. However, depending on your configuration, you may need to customise these options.
| Option | Default value | Description |
|---|---|---|
additionalData |
undefined |
An optional string to append to the top of source files. |
allowUnknownClassnames |
false |
Disables TypeScript warnings on unknown classnames (for default imports only). |
classnameTransform |
"asIs" |
See classnameTransform below. |
customMatcher |
"\\.module\\.(c\|le\|sa\|sc)ss$" |
Changes the file extensions that this plugin processes. |
customRenderer |
false |
See customRenderer below. |
customTemplate |
false |
See customTemplate below. |
goToDefinition |
false |
Enables jump to definition. See goToDefinition below. |
noUncheckedIndexedAccess |
false |
Enable for compatibility with TypeScript's noUncheckedIndexedAccess. |
namedExports |
true |
Enables named exports for compatible classnames. |
dotenvOptions |
{} |
Provides options for dotenv. |
postcssOptions |
{} |
See postcssOptions below. |
rendererOptions |
{} |
See rendererOptions below. |
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-plugin-css-modules",
"options": {
"classnameTransform": "dashes",
"customMatcher": "\\.m\\.css$",
"customRenderer": "./myRenderer.js",
"dotenvOptions": {},
"postcssOptions": {},
"rendererOptions": {}
}
}
]
}
}
classnameTransform
Implements the behaviour of the localsConvention css-loader option.
Options available are: 'asIs', 'camelCase', 'camelCaseOnly', 'dashes', and 'dashesOnly'.
customRenderer
The customRenderer is an advanced option, letting you provide the CSS renderer.
When a custom renderer is provided, not other renderers will be used.
The path to the customRenderer must be relative to the project root (i.e. ./myRenderer.js).
The custom renderer itself should be a JavaScript file. The function will be called with three arguments: a css string, an options object (see options.ts), and a compilerOptions object - which contains options as set in your tsconfig.json. It must be synchronous, and must return valid CSS.
module.exports = (css, { fileName, logger }) => {
try {
// ...process your css here.
return renderedCss;
} catch (error) {
logger.error(error.message);
}
};
You can find an example custom renderer in our test fixtures (customRenderer.js).
The internal logger is provided for debugging.
If you use Webpack, note that tilde (
~) imports not supported by Less and Sass natively.For Sass users: A custom importer has been implemented to resolve this as of v3.
For Less users: This package exports a customRenderer that enables tilde imports:
less-plugin-aliases.
customTemplate
The customTemplate is an advanced option, letting you provide a template for the generated TypeScript declarations.
When a custom template is provided, its output is used as the virtual declaration (*.d.ts) file.
The path to the customTemplate must be relative to the project root (i.e. ./customTemplate.js).
The custom renderer itself should be a JavaScript file. The function will be called with two arguments: a dts string, and an options object (see options.ts). It must be synchronous, and must return a valid TypeScript declaration (as found in a .d.ts file).
module.exports = (dts, { classes, fileName, logger }) => {
try {
// ...generate your template here.
return customTemplate;
} catch (error) {
logger.error(error.message);
}
};
You can find an example custom template in our test fixtures (customTemplate.js).
The internal logger is provided for debugging.
The classes object represents all the classnames extracted from the CSS Module. They are available if you want to add a custom representation of the CSS classes.
goToDefinition
This allows an editor like Visual Studio Code to go to a classname's definition (file and line).
This is experimental, and may not always work as expected. It currently supports CSS/PostCSS, Less, and Sass. Please raise an issue if you find something isn't working.
postcssOptions
| Option | Default value | Description |
|---|---|---|
useConfig |
false |
Set to true to load plugins from your PostCSS config. |
excludePlugins |
false |
Only sync plugins are supported. Use this to set an array of async plugins to exclude (i.e. ['postcss-mixins']) |
rendererOptions
| Option | Default value | Description |
|---|---|---|
less |
{} |
Set renderer options for Less. |
sass |
{} |
Set renderer options for Sass. |
stylus |
{} |
Set renderer options for Stylus. |
For convenience,
loadPathsfor Sass are extended, not replaced. The defaults are the path of the current file, and'node_modules'.
Visual Studio Code
Recommended usage
To use this plugin with Visual Studio Code, you should set your workspace's version of TypeScript, which will load plugins from your tsconfig.json file.
For instructions, see: Using the workspace version of TypeScript.
Alternative usage
If you aren't using any plugin options, you can simple add this plugin to "typescript.tsserver.pluginPaths" in settings. You cannot provide plugin options with this approach.
{
"typescript.tsserver.pluginPaths": ["typescript-plugin-css-modules"]
}
Custom definitions
Note: Create React App users can skip this section if you're using react-scripts@2.1.x or higher.
If your project doesn't already have global declarations for CSS Modules, you will need to add these to help TypeScript understand the general shape of the imported CSS during build.
Where you store global declarations is up to you. An example might look like: ./src/custom.d.ts.
The below is an example that you can copy or modify (you only declarations for exensions used in your project). If you use a customMatcher, you'll need to modify this.
declare module '*.module.css' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.scss' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.sass' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.less' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.styl' {
const classes: { [key: string]: string };
export default classes;
}
Troubleshooting
For troubleshooting and debugging, you can view the TypeScript Server Log in Visual Studio Code by entering Typescript: Open TS Server log in the command palette.
If you're not using Visual Studio Code or are having trouble with the above method, you can set the TSS_LOG environment variable.
You can include these logs with any issues you open for this project.
About this project
This project was inspired by a Create React App issue
and built on prior work from css-module-types.
Current Tags
- 5.0.0-beta.0 ... beta (3 years ago)
- 5.0.2 ... latest (2 years ago)
47 Versions
- 5.0.2 ... 2 years ago
- 5.0.1 ... 3 years ago
- 5.0.0 ... 3 years ago
- 5.0.0-beta.0 ... 3 years ago
- 4.2.3 ... 3 years ago
- 4.2.2 ... 3 years ago
- 4.2.1 ... 3 years ago
- 4.2.0 ... 3 years ago
- 4.1.1 ... 3 years ago
- 4.1.0 ... 3 years ago
- 4.0.0 ... 3 years ago
- 3.4.0 ... 5 years ago
- 3.3.0 ... 5 years ago
- 3.2.0 ... 5 years ago
- 3.1.0 ... 5 years ago
- 3.0.1 ... 5 years ago
- 3.0.0 ... 5 years ago
- 2.8.0 ... 5 years ago
- 2.7.0 ... 5 years ago
- 2.6.0-beta.2 ... 5 years ago
- 2.6.0-beta.1 ... 5 years ago
- 2.6.0-beta.0 ... 5 years ago
- 2.5.0 ... 5 years ago
- 2.4.0 ... 6 years ago
- 2.3.0 ... 6 years ago
- 2.2.0 ... 6 years ago
- 2.1.2 ... 6 years ago
- 2.1.1 ... 6 years ago
- 2.1.0 ... 6 years ago
- 2.0.2 ... 6 years ago
- 2.0.1 ... 6 years ago
- 2.0.0 ... 6 years ago
- 1.3.1 ... 6 years ago
- 1.3.0-beta.1 ... 6 years ago
- 1.3.0-beta.0 ... 6 years ago
- 1.2.1 ... 7 years ago
- 1.2.0 ... 7 years ago
- 1.1.1 ... 7 years ago
- 1.1.0 ... 7 years ago
- 1.0.5 ... 7 years ago
- 1.0.4 ... 7 years ago
- 1.0.3 ... 7 years ago
- 1.0.2 ... 7 years ago
- 1.0.1 ... 7 years ago
- 1.0.0 ... 7 years ago
- 0.2.0 ... 7 years ago
- 0.1.0 ... 7 years ago
- @types/postcss-modules-local-by-default ^4.0.0
- @types/postcss-modules-scope ^3.0.1
- dotenv ^16.0.3
- icss-utils ^5.1.0
- less ^4.1.3
- lodash.camelcase ^4.3.0
- postcss ^8.4.21
- postcss-load-config ^3.1.4
- postcss-modules-extract-imports ^3.0.0
- postcss-modules-local-by-default ^4.0.0
- postcss-modules-scope ^3.0.0
- reserved-words ^0.1.2
- sass ^1.58.3
- source-map-js ^1.0.2
- stylus ^0.59.0
- tsconfig-paths ^4.1.2
- @types/icss-utils ^5.1.0
- @types/jest ^29.4.0
- @types/less ^3.0.3
- @types/lodash.camelcase ^4.3.7
- @types/node ^18.14.0
- @types/postcss-modules-extract-imports ^3.0.2
- @types/reserved-words ^0.1.0
- @types/sass ^1.43.1
- @types/stylus ^0.48.38
- @typescript-eslint/eslint-plugin ^5.52.0
- @typescript-eslint/parser ^5.52.0
- bootstrap ^5.2.3
- eslint ^8.34.0
- eslint-config-prettier ^8.6.0
- husky ^8.0.3
- jest ^29.4.3
- jest-environment-node-single-context ^29.0.0
- lint-staged ^13.1.2
- postcss-import-sync2 ^1.2.0
- postcss-nested ^4.2.3
- postcss-preset-env ^8.0.1
- prettier ^2.8.4
- sass-svg ^1.2.0
- ts-jest ^29.0.5
- typescript 5.0.1-rc



