vue-code-diff
代码比对展示(Code comparison display)
Last updated 4 years ago
by ddchef
.
MIT
·
Repository
·
Bugs
·
Original npm
·
Tarball
·
package.json
$ gnpm install vue-code-diff
SYNC missed versions from
official npm registry.
vue-code-diff
代码比对展示 demo
安装
yarn add vue-code-diff
使用
<template>
<div>
<code-diff :old-string="oldStr" :new-string="newStr" :context="10" />
</div>
</template>
import CodeDiff from 'vue-code-diff'
export default {
components: {CodeDiff},
data(){
return {
oldStr: 'old code',
newStr: 'new code'
}
}
}
参数说明
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| old-string | 陈旧的字符串 | string | — | — |
| new-string | 新的字符串 | string | — | — |
| context | 不同地方上下间隔多少行不隐藏 | number | — | — |
| outputFormat | 展示的方式 | string | line-by-line,side-by-side | line-by-line |
| drawFileList | 展示对比文件列表 | boolean | - | false |
| renderNothingWhenEmpty | 当无对比时不渲染 | boolean | - | false |
| diffStyle | 每行中对比差异级别 | string | word, char | word |
| fileName | 文件名 | string | - | |
| isShowNoChange | 当无对比时展示源代码 | boolean | - | false |
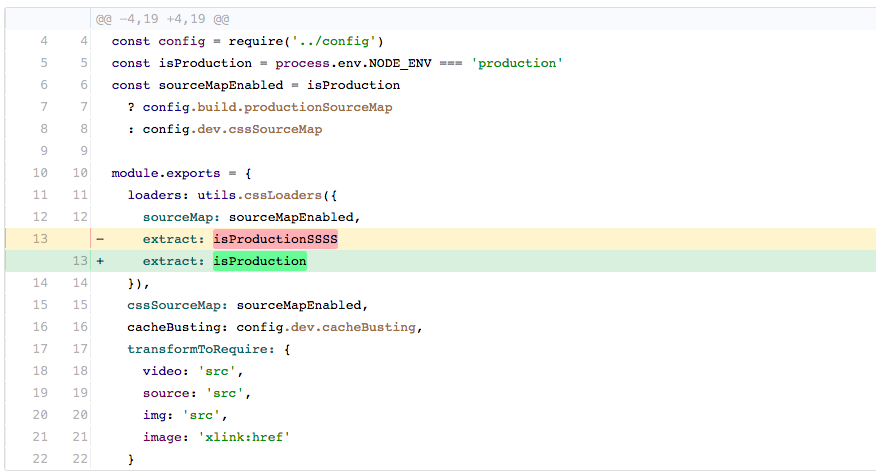
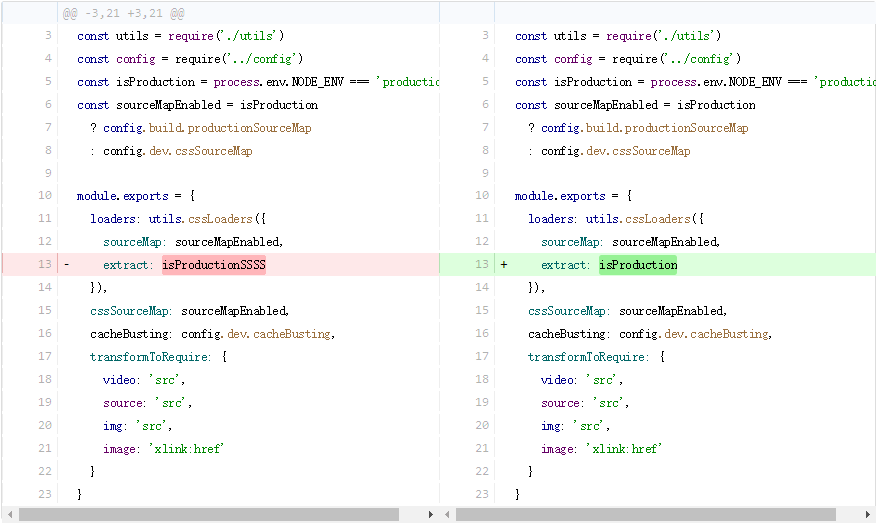
效果展示
line-by-line

side-by-side

LICENSE
Current Tags
- 1.0.0-beta.0 ... beta (4 years ago)
- 1.2.0 ... latest (4 years ago)
8 Versions
Maintainers (1)
Downloads
Today
0
This Week
0
This Month
0
Last Day
0
Last Week
0
Last Month
0
Dependencies (4)
- diff ^3.5.0
- diff2html ^3.3.1
- highlight.js ^9.18.5
- vue ^2.6.12
Dev Dependencies (68)
- @babel/core ^7.13.10
- @babel/plugin-proposal-class-properties ^7.13.0
- @babel/plugin-proposal-optional-chaining ^7.13.8
- @babel/plugin-syntax-jsx ^7.12.13
- @babel/plugin-transform-async-to-generator ^7.13.0
- @babel/plugin-transform-runtime ^7.13.10
- @babel/runtime ^7.13.10
- @babel/runtime-corejs3 ^7.13.10
- @commitlint/cli ^11.0.0
- @commitlint/config-conventional ^11.0.0
- @vue/babel-helper-vue-jsx-merge-props ^1.2.1
- @vue/babel-plugin-transform-vue-jsx ^1.2.1
- @vue/babel-preset-app ^4.5.11
- @vue/cli-plugin-babel ^4.5.11
- @vue/composition-api ^1.0.0-rc.5
- autoprefixer ^10.2.5
- babel-loader ^8.2.2
- babel-plugin-import ^1.13.3
- babel-plugin-syntax-async-functions ^6.13.0
- chalk ^4.1.0
- clean-webpack-plugin ^3.0.0
- core-js ^3.9.1
- cross-env ^7.0.3
- css-loader ^5.1.2
- dart-sass ^1.25.0
- element-ui ^2.15.1
- eslint ^7.21.0
- eslint-config-standard ^16.0.2
- eslint-import-resolver-webpack ^0.13.0
- eslint-loader ^4.0.2
- eslint-plugin-import ^2.22.1
- eslint-plugin-jsx-a11y ^6.4.1
- eslint-plugin-node ^11.1.0
- eslint-plugin-promise ^4.3.1
- eslint-plugin-react ^7.22.0
- eslint-plugin-vue ^7.7.0
- eslint-webpack-plugin ^2.5.2
- file-loader ^6.2.0
- friendly-errors-webpack-plugin ^1.7.0
- html-webpack-plugin ^5.3.1
- husky ^4.3.8
- iview-loader ^1.3.0
- less 3.0.4
- less-loader 5.0.0
- mini-css-extract-plugin ^1.3.9
- ora ^5.3.0
- portfinder ^1.0.28
- postcss ^8.2.8
- postcss-loader ^4.2.0
- progress ^2.0.3
- progress-bar-webpack-plugin ^2.1.0
- sass ^1.32.8
- sass-loader ^10.1.1
- sass-resources-loader ^2.1.1
- style-loader ^2.0.0
- stylelint ^13.12.0
- stylelint-config-standard ^20.0.0
- stylelint-webpack-plugin ^2.1.1
- thread-loader ^3.0.1
- url-loader ^4.1.1
- vue-loader ^15.9.6
- vue-style-loader ^4.1.3
- vue-template-compiler ^2.6.12
- webpack ^5.24.4
- webpack-bundle-analyzer ^4.4.0
- webpack-chain ^6.5.1
- webpack-cli ^4.5.0
- webpack-dev-server ^3.11.2
Dependents (0)
None
